Native
To use Sandbox App for developing your native mini-app integration, you need to:
- Download the
Sandbox Appsource code - Add your
nativemini-appsource code or pre-built artifacts (aar/framework) and built it along with theSandbox Appsource code - Enjoy developing!
Detail instructions are below
- Android
- iOS
Clone the Sandbox Application#
The Android Sandbox App source code has been updating here
Project structure#
- Module
sandbox: This module was configured the as Terra Super-app. We install all required dependencies and prepared sevaral test scenarios for mini-app team. - Module
connector: where the mini-app teams can setup input, output to open their application. - Other modules: Just for demo.
Clone the Sandbox Application#
The iOS Sandbox App source code has been updating here
Project structure#
- Module
SandboxApp: This module was configured the as Terra Super-app. We install all required dependencies and prepared sevaral test scenarios for mini-app team. - Module
MiniAppConnector: where the mini-app teams can setup input, output to open their application. - Other modules: Just for demo.
Open your mini-app#
- Android
- iOS
Step 1: Import your module#
In order to open your mini-app, you should import your module to module connector
If you use
aarfile or published yourartifactthen configure to pull your dependencies inconnector.build.gradle.kts.Or setup your module as a local module of
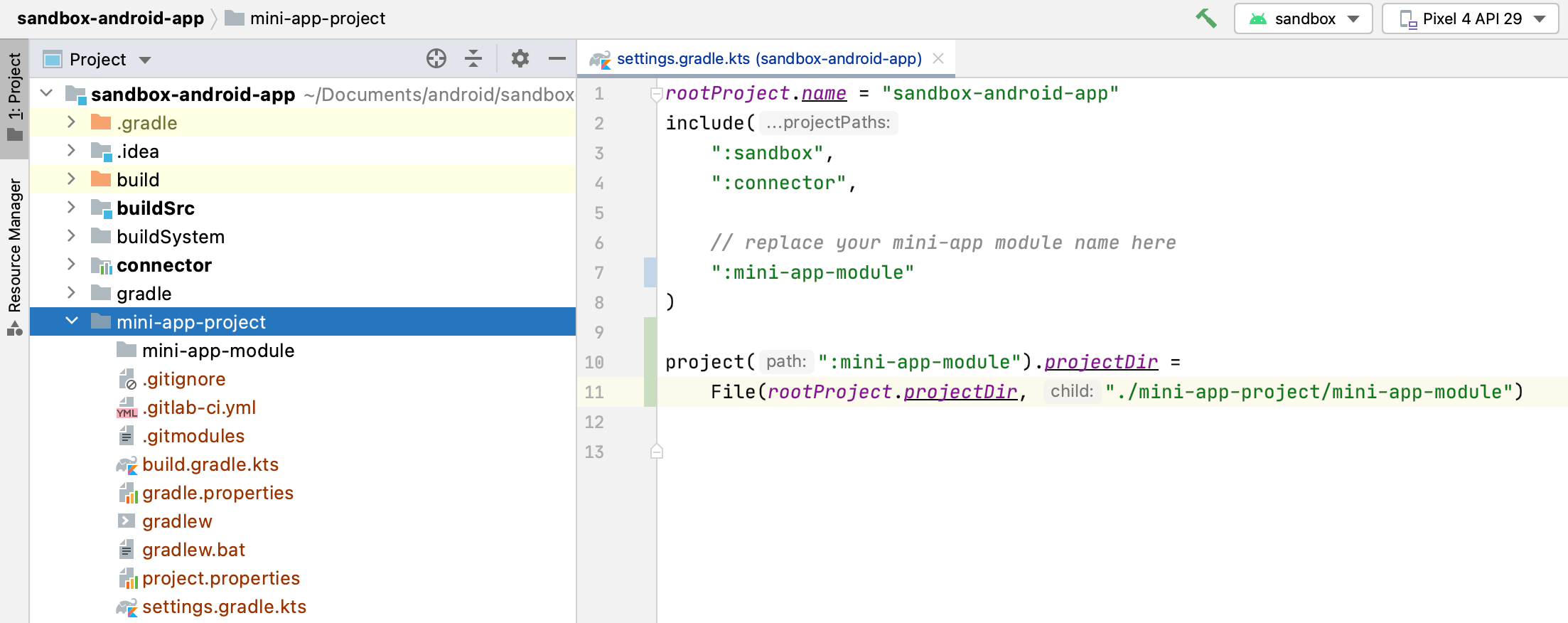
sandbox(either by using git submodule or just by copying folder) then updatesetting.gradle.ktsandconnector.build.gradle.ktsto import local module, so you can build & debug your mini-app-module directly. The project structure looks like below:
Step 2: Open the first actitivy of your mini-app#
Searching in whole project to open file vn.teko.sandbox.connector.NativeConnector
The function create(application: Application, launcherData: AppLauncherData) return a Intent to open the activity of your mini-app, so you can remove the example code and place your Intent instead.
Please note that this is just the quickstart guide, in reality you will need to change the package of this connector class to avoid conflicts.
Step 1: Import your module#
In order to open your mini-app, you should import your module to module MiniAppConnector
If you use
frameworkfile or published yourframeworkto PodSpec then configure to pull your dependencies inSandboxApp/PodfileOr setup your module as a local module of
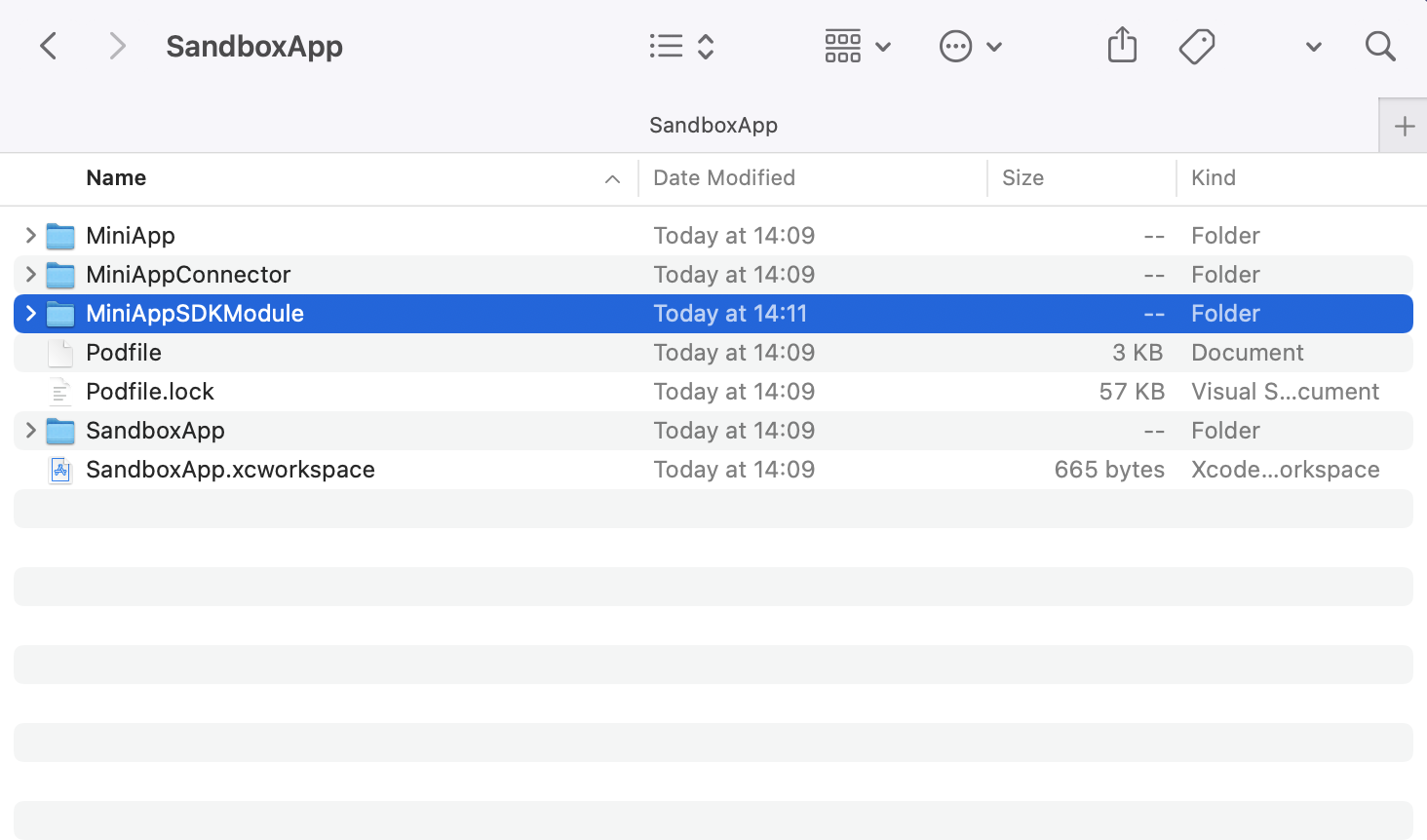
SandboxApp(either by using git submodule or just by copying folder) then update theSandboxApp.xcworkspaceto import local module, so you can build & debug your mini-app-module directly. The project structure looks like below:
Step 2: Open the first actitivy of your mini-app#
Searching in whole project to open file SandboxApp/MiniAppConnector/MiniAppConnector/LauncherMiniAppLauncher.swift
In the function create(launcherData: AppLauncherData, completion: @escaping (UIViewController?) -> ()) you need to create your own ViewController then pass it to the completion function
Please note that this is just the quickstart guide, in reality you will need to change the name of this connector class to avoid conflicts.